Filip Rakowski on X: "💡Self-hosting Google Fonts You can limit the number of external connections to increase performance by self-hosting your Google Fonts with google-fonts-webpack-plugin. The plugin will download the fonts to

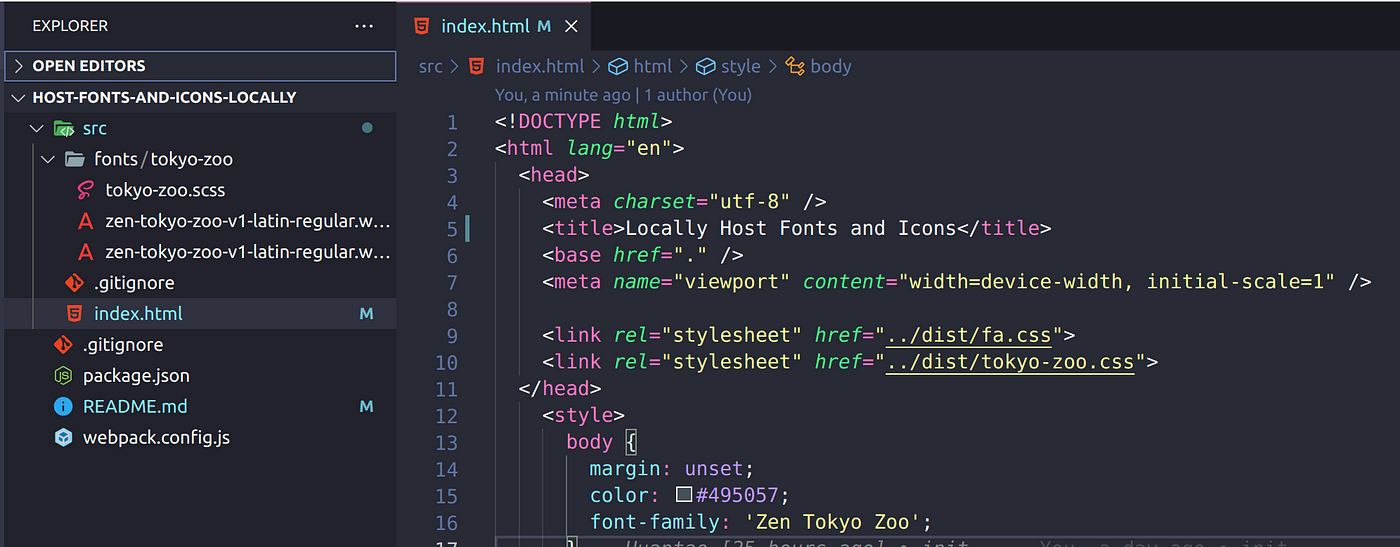
Problem with Bootstrap 4 and Font-Awesome 4.7 in Aurelia CLI (Webpack) - Help Requests - The Aurelia Discourse